Other Elements
Background Photo Treatment
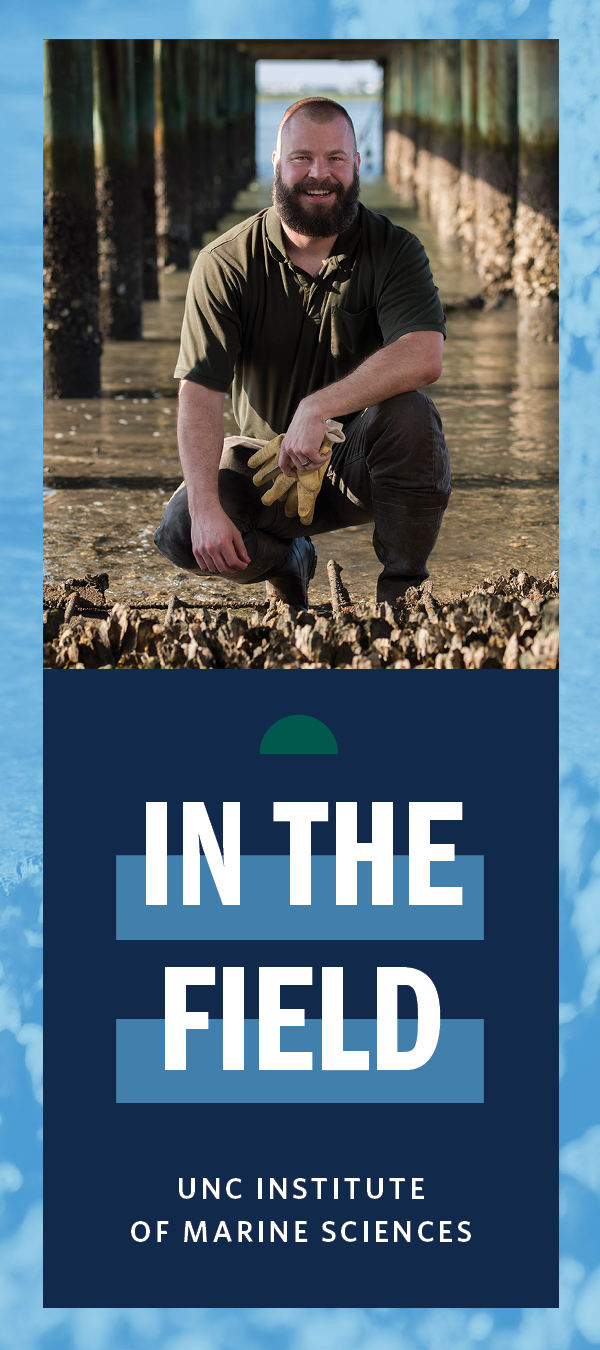
Creating duotone images of your photographs and using them as backgrounds can add visual interest to your materials.
In order to maintain consistency with the Carolina brand, it is important to use only the files provided in the Downloads section of this website to create these duotone images and to follow the guidelines below.
Treatment Color Options




Steps for Creating a Background Photo Treatment
1. Open the BackgroundPhotoTreatment.psd file and your selected photo in Photoshop. Note that BackgroundPhotoTreatment.psd will look like a blank document, but it will have a “gradient” layer in the layers palette.
2. Copy your photo and paste it into BackgroundPhotoTreatment.psd.
3. In the layers palette, move the photo layer under the “gradient” layer. The color effect will automatically be applied to the photo.
4. Save as any desired file type.
Guidelines for Usage
Do
- Use the .psd files provided in Downloads to create background photo treatments.
- Use high resolution original photos.
- Use high contrast photos for the optimal effect.
- Use this photo treatment as a background only.
- Start with an empty copy of BackgroundPhotoTreatment.psd for each new photo.
Don’t
- Edit the color of the background in any way, including altering the gradient layer.
- Create alternate backgrounds in other brand colors.
- Use this photo treatment for headshots or prominent photos.




Photo Frames
Solid outlined photo frames may be used to add visual interest or call attention to photographs. Frames may be created by the user in varying thicknesses and brand colors. Suggested photo frame styles and layouts are below.
Thick

Thin

Thick Offset

Thin Offset

Callout Text Templates
The callout text templates available in the Downloads section of this website may be used to help draw attention to important information, such as a website address, date or tagline. While the colors and fonts of the templates should not be changed, the size of the text box and container may be adjusted to accommodate various information. These templates are also available in Carolina Blue/black and Carolina Blue/white.
Vertical Layout without Container

Vertical Layout with Container

Horizontal Layout without Container

Horizontal Layout with Container

Guidelines for Usage
Do
- Use only short, direct text as a call to action within the box.
- Allow ample clear space in and around the callout box.
Don’t
- Use as a replacement for buttons on your website.